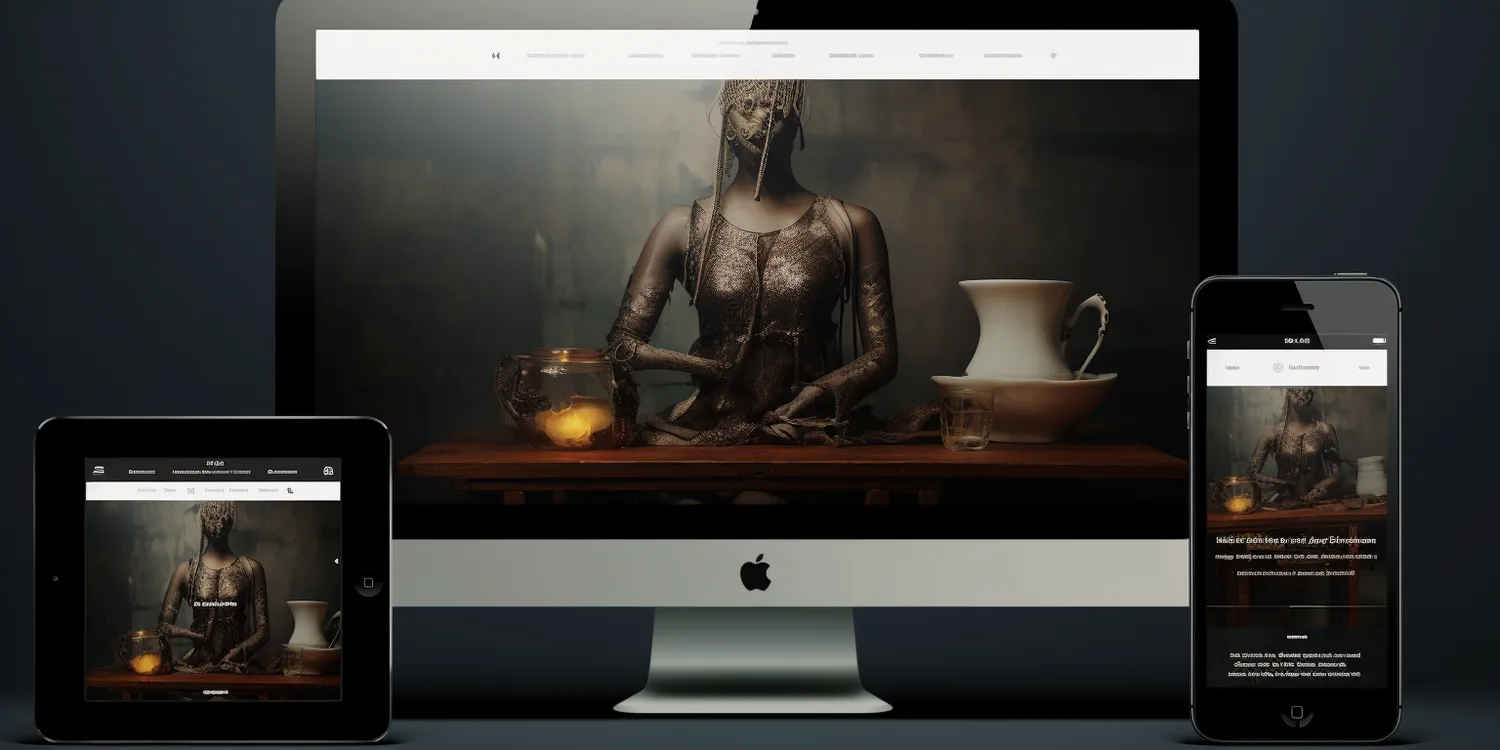
Projektowanie stron internetowych wymaga uwzględnienia wielu czynników, a jednym z najważniejszych jest odpowiednia rozdzielczość. W dzisiejszych czasach użytkownicy korzystają z różnych urządzeń, takich jak smartfony, tablety, laptopy i komputery stacjonarne, co sprawia, że projektanci muszą dostosować swoje projekty do różnych rozdzielczości. Najpopularniejsze rozdzielczości to 1920×1080, 1366×768 oraz 1440×900. Rozdzielczość 1920×1080, znana jako Full HD, jest standardem dla większości monitorów i telewizorów. Umożliwia ona wyświetlanie treści w wysokiej jakości i szczegółowości. Z kolei rozdzielczość 1366×768 jest powszechnie stosowana w laptopach, zwłaszcza tych budżetowych. Natomiast 1440×900 jest często wykorzystywana w komputerach Mac. Ważne jest również uwzględnienie responsywności strony, co oznacza, że projekt powinien dobrze wyglądać na różnych rozdzielczościach bez względu na urządzenie.
Dlaczego warto znać różne rozdzielczości przy projektowaniu?
Znajomość różnych rozdzielczości przy projektowaniu stron internetowych ma kluczowe znaczenie dla zapewnienia optymalnego doświadczenia użytkownika. W dzisiejszym świecie mobilnym coraz więcej osób korzysta z urządzeń mobilnych do przeglądania internetu. Dlatego projektanci muszą być świadomi, że ich strony będą wyświetlane na ekranach o różnych rozmiarach i proporcjach. Odpowiednie zaprojektowanie strony pod kątem różnych rozdzielczości pozwala uniknąć problemów z czytelnością tekstu, nawigacją oraz ogólnym układem elementów. Użytkownicy oczekują płynnego i intuicyjnego doświadczenia podczas korzystania z witryn internetowych, a niewłaściwe dostosowanie do rozdzielczości może prowadzić do frustracji i szybkiego opuszczenia strony. Ponadto wysoka jakość wizualna jest istotna dla budowania pozytywnego wizerunku marki.
Jakie narzędzia mogą pomóc w dostosowywaniu rozdzielczości?

W procesie projektowania stron internetowych istnieje wiele narzędzi, które mogą pomóc w dostosowywaniu rozdzielczości i zapewnieniu responsywności witryny. Jednym z najpopularniejszych narzędzi jest Adobe XD, które umożliwia tworzenie prototypów oraz testowanie ich na różnych urządzeniach. Dzięki temu projektanci mogą zobaczyć, jak ich strona będzie wyglądać na różnych ekranach jeszcze przed jej wdrożeniem. Innym przydatnym narzędziem jest Figma, które pozwala na współpracę zespołową w czasie rzeczywistym oraz łatwe dostosowywanie elementów projektu do różnych rozdzielczości. Dodatkowo warto wspomnieć o narzędziach developerskich dostępnych w przeglądarkach internetowych, takich jak Google Chrome czy Firefox, które oferują funkcję symulacji różnych rozmiarów ekranu. Dzięki tym narzędziom można szybko sprawdzić, jak strona zachowuje się na różnych urządzeniach i wprowadzać niezbędne poprawki.
Jakie są trendy w projektowaniu stron pod kątem rozdzielczości?
Trendy w projektowaniu stron internetowych pod kątem rozdzielczości zmieniają się wraz z postępem technologicznym oraz zmieniającymi się preferencjami użytkowników. Obecnie coraz większy nacisk kładzie się na responsywność i elastyczność układów graficznych. Projektanci starają się tworzyć strony, które automatycznie dostosowują się do wielkości ekranu użytkownika, co pozwala na lepsze wykorzystanie dostępnej przestrzeni i poprawia ogólne doświadczenie przeglądania. Kolejnym trendem jest minimalizm oraz prostota w designie, co sprawia, że treść staje się bardziej czytelna niezależnie od używanej rozdzielczości. Coraz częściej pojawiają się także techniki parallax scrolling oraz animacje CSS, które dodają dynamiki stronie bez względu na jej wielkość. Warto również zauważyć rosnącą popularność ciemnych motywów kolorystycznych oraz zastosowanie dużych zdjęć tła, które dobrze wyglądają zarówno na dużych monitorach, jak i mniejszych ekranach mobilnych.
Jakie są wyzwania związane z projektowaniem stron w różnych rozdzielczościach?
Projektowanie stron internetowych w różnych rozdzielczościach wiąże się z wieloma wyzwaniami, które mogą wpłynąć na jakość końcowego produktu. Jednym z głównych problemów jest różnorodność urządzeń, na których użytkownicy przeglądają strony. Każde urządzenie ma swoje unikalne parametry, co sprawia, że projektanci muszą być elastyczni i gotowi do dostosowywania swoich projektów do różnych wymagań. Kolejnym wyzwaniem jest zapewnienie spójności wizualnej i funkcjonalnej na wszystkich platformach. Elementy interfejsu użytkownika, takie jak przyciski, formularze czy menu nawigacyjne, muszą działać poprawnie niezależnie od rozdzielczości. Dodatkowo, projektanci muszą również dbać o optymalizację wydajności strony, ponieważ zbyt duża ilość elementów graficznych lub skomplikowane animacje mogą negatywnie wpłynąć na czas ładowania witryny. Warto również pamiętać o dostępności stron dla osób z niepełnosprawnościami, co może wymagać dodatkowych przemyśleń w kontekście różnych rozdzielczości.
Jakie są najlepsze praktyki w projektowaniu responsywnych stron?
W projektowaniu responsywnych stron internetowych istnieje wiele najlepszych praktyk, które mogą pomóc w osiągnięciu wysokiej jakości i użyteczności. Przede wszystkim warto stosować elastyczne siatki oraz układy oparte na procentach zamiast stałych jednostek miary, takich jak piksele. Dzięki temu elementy strony będą mogły dostosowywać się do szerokości ekranu użytkownika. Kolejną ważną praktyką jest korzystanie z obrazów responsywnych, które automatycznie zmieniają swoje rozmiary w zależności od rozdzielczości. Można to osiągnąć za pomocą atrybutu srcset w HTML lub technik CSS takich jak background-size: cover. Dobrze jest również stosować media queries w CSS, aby dostosować style do różnych rozdzielczości ekranów. Ważne jest także testowanie strony na różnych urządzeniach i przeglądarkach, aby upewnić się, że wszystkie elementy działają poprawnie. Warto również pamiętać o minimalizacji kodu oraz optymalizacji zasobów, co przyczyni się do szybszego ładowania strony na wszystkich urządzeniach.
Jakie znaczenie ma UX w kontekście rozdzielczości stron?
Doświadczenie użytkownika (UX) odgrywa kluczową rolę w projektowaniu stron internetowych, szczególnie w kontekście różnych rozdzielczości ekranów. Użytkownicy oczekują płynnego i intuicyjnego doświadczenia podczas przeglądania witryn, a niewłaściwe dostosowanie do rozdzielczości może prowadzić do frustracji i szybkiego opuszczenia strony. Dlatego projektanci powinni skupić się na tworzeniu układów, które są łatwe do nawigacji i czytelne na każdym urządzeniu. Ważne jest również zapewnienie odpowiedniej hierarchii wizualnej, aby kluczowe informacje były łatwo dostępne niezależnie od wielkości ekranu. Elementy interaktywne powinny być wystarczająco duże, aby umożliwić wygodne korzystanie z nich na urządzeniach dotykowych. Dodatkowo warto zwrócić uwagę na szybkość ładowania strony, ponieważ długie czasy oczekiwania mogą negatywnie wpłynąć na doświadczenie użytkownika. Projektowanie z myślą o UX oznacza również uwzględnienie różnorodnych potrzeb użytkowników oraz ich preferencji dotyczących interakcji z treścią.
Jakie narzędzia analityczne pomagają w ocenie wydajności stron?
Aby ocenić wydajność stron internetowych pod kątem różnych rozdzielczości i urządzeń, projektanci mogą korzystać z wielu narzędzi analitycznych dostępnych na rynku. Google Analytics to jedno z najpopularniejszych narzędzi, które pozwala śledzić ruch na stronie oraz analizować zachowanie użytkowników w zależności od używanych urządzeń i rozdzielczości ekranów. Dzięki temu można uzyskać cenne informacje na temat tego, jakie rozdzielczości są najczęściej wykorzystywane przez odwiedzających oraz jakie elementy strony cieszą się największym zainteresowaniem. Innym przydatnym narzędziem jest Google PageSpeed Insights, które ocenia szybkość ładowania strony oraz sugeruje poprawki mające na celu zwiększenie wydajności witryny. Narzędzie to pozwala również sprawdzić wydajność strony na różnych urządzeniach mobilnych oraz stacjonarnych. Dodatkowo warto zwrócić uwagę na narzędzia takie jak GTmetrix czy Pingdom Tools, które oferują szczegółowe analizy wydajności oraz wskazówki dotyczące optymalizacji zasobów.
Jakie są przyszłe kierunki w projektowaniu stron pod kątem rozdzielczości?
Przyszłość projektowania stron internetowych pod kątem rozdzielczości zapowiada się bardzo interesująco dzięki dynamicznemu rozwojowi technologii oraz zmieniającym się potrzebom użytkowników. Jednym z kluczowych kierunków będzie dalszy rozwój technologii responsywnej oraz adaptacyjnej, co pozwoli jeszcze lepiej dostosować strony do różnorodnych urządzeń i ich specyfikacji. Coraz większą rolę będą odgrywać technologie takie jak sztuczna inteligencja oraz uczenie maszynowe, które mogą pomóc w personalizacji doświadczeń użytkowników w zależności od ich preferencji oraz zachowań online. Również wzrost popularności urządzeń noszonych oraz Internetu rzeczy (IoT) będzie miał wpływ na sposób projektowania stron internetowych – projektanci będą musieli uwzględnić nowe formy interakcji oraz różnorodne rozmiary ekranów. Warto również zauważyć rosnącą tendencję do tworzenia bardziej minimalistycznych i estetycznych interfejsów użytkownika, które skupiają się na treści oraz funkcjonalności bez zbędnych elementów wizualnych.
Jakie znaczenie ma testowanie w procesie projektowania?
Testowanie odgrywa kluczową rolę w procesie projektowania stron internetowych pod kątem różnych rozdzielczości i urządzeń. Dzięki testom można wykryć potencjalne problemy związane z użytecznością oraz wydajnością witryny przed jej wdrożeniem na żywo. Testowanie responsywności polega na sprawdzeniu, jak strona zachowuje się na różnych urządzeniach oraz przy różnych ustawieniach przeglądarki. Projektanci powinni przeprowadzać testy zarówno manualnie, jak i za pomocą narzędzi automatycznych, aby uzyskać pełen obraz działania swojej witryny w różnych warunkach. Ważne jest również zbieranie opinii od rzeczywistych użytkowników podczas testów beta – ich spostrzeżenia mogą dostarczyć cennych informacji dotyczących ewentualnych poprawek czy udoskonaleń projektu. Testowanie powinno obejmować nie tylko aspekty wizualne i funkcjonalne strony, ale także jej wydajność oraz szybkość ładowania na różnych urządzeniach i przy różnych połączeniach internetowych.